1
Buka aplikasi Android Studio.
2
Pilih Create New Project, kemudian pilih Empty Activity, lalu klik Next.
3
Berikan nama pada aplikasi anda (ane sih Modul3ButtonImage - ngikutin tutor aja dah) dan sekali lagi jangan lupa ganti bahasa pemrograman ke Java. Lalu klik Finish.
4
Siapkan image/gambar yang ingin anda masukkan ke dalam aplikasi. Lalu klik lakukan Copy pada gambar tersebut (klik kanan > copy atau CTRL+C). Kemudian kembali ke Android Studio, lalu masuk ke folder res/drawable. Klik kanan folder drawable lalu pilih Paste.
5
Pastikan folder yang terpilih adalah drawable, lalu klik OK. Lalu berikan nama dari file image tadi, lalu klik OK atau Refactor.
6
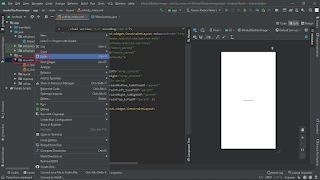
Masukkan kode yang ada di gambar ke dalam activity_main.xml, atau anda bisa copy langsung dari link berikut. Untuk bagian yang saya bulatkan, ganti dengan nama file image yang anda tentukan sebelumnya
7
Run (SHIFT + F10) project yang sudah dibuat tadi, maka akan menghasilkan aplikasi sebagai berikut.
Perlu diingat bahwa tombol yang muncul masi belum bisa diklik (menghasilkan aksi), alias pajangan. Untuk tombol yang bisa diklik silakan simak tutorial selanjutnya.













Tidak ada komentar:
Posting Komentar